WordPressでイラストサイトをつくるのは難しいと思われガチですがWordPressプラグイン「FooGallery」を使うとめちゃくちゃ簡単です。
画像追加してコードを生成するだけ
本当にこれだけです。生成したコードを固定ページなりブログ記事なり貼り付けるだけで、簡単にギャラリーがつくれます。
カスタマイズしなくても自動でサムネイルにしてくれるし、何も考えなくていい。
面倒くさがりな人に超オススメ。
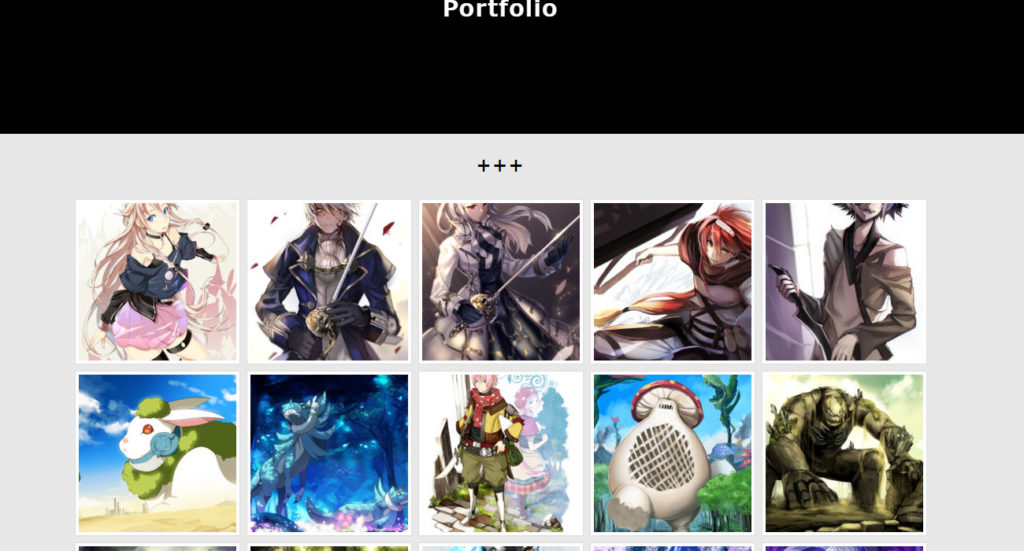
私のサイトのポートフォリオはFooGalleryでつくってます。
FooGalleryの使い方
プラグインの導入からギャラリーを生成、表示するまでの基本的な使い方を説明します。
プラグインの導入方法
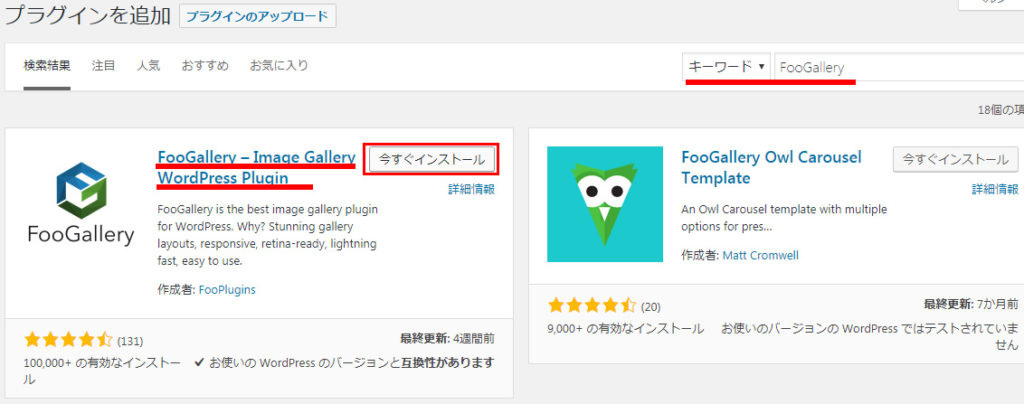
プラグインの新規追加から、FooGalleryを検索。
FooGallery – Image Gallery WordPress Plugin
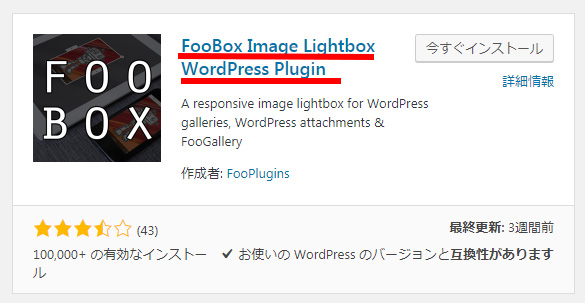
FooBox Image Lightbox WordPress Plugin
の二つをインストールし、有効化します。
ギャラリーの作成方法
Add New Galleryでギャラリーの作成ページへ。
最低限必要な入力箇所はギャラリーのタイトル。そして画像を追加するだけです。ムネイルのサイズやギャラリーの順序も必要であれば変更します。
ギャラリーは複数つくれるのでオリジナルのみのギャラリーや、ファンアートのみのギャラリーなど内容ごとに管理できるのが利点です。
他に見た目やローディングエフェクトのカスタマイズが可能です。
ギャラリーを表示させる
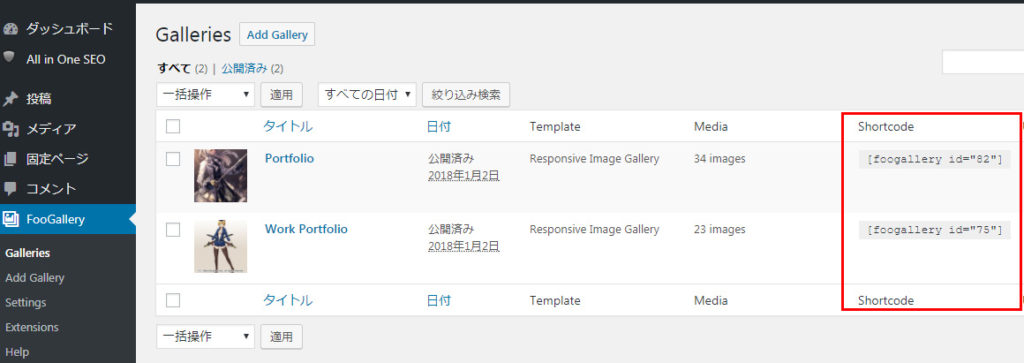
Galleriesで作成したギャラリーの一覧を表示します。
ギャラリーごとにショートコードがありますので、それを置きたいページや記事にコピーペースト。
これで終了です。
アルバム機能を使う
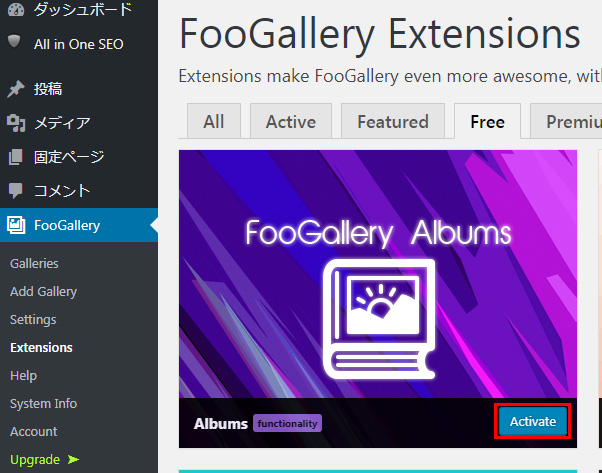
ExtensionsにあるFooGallery AlbumsをActiveにします。
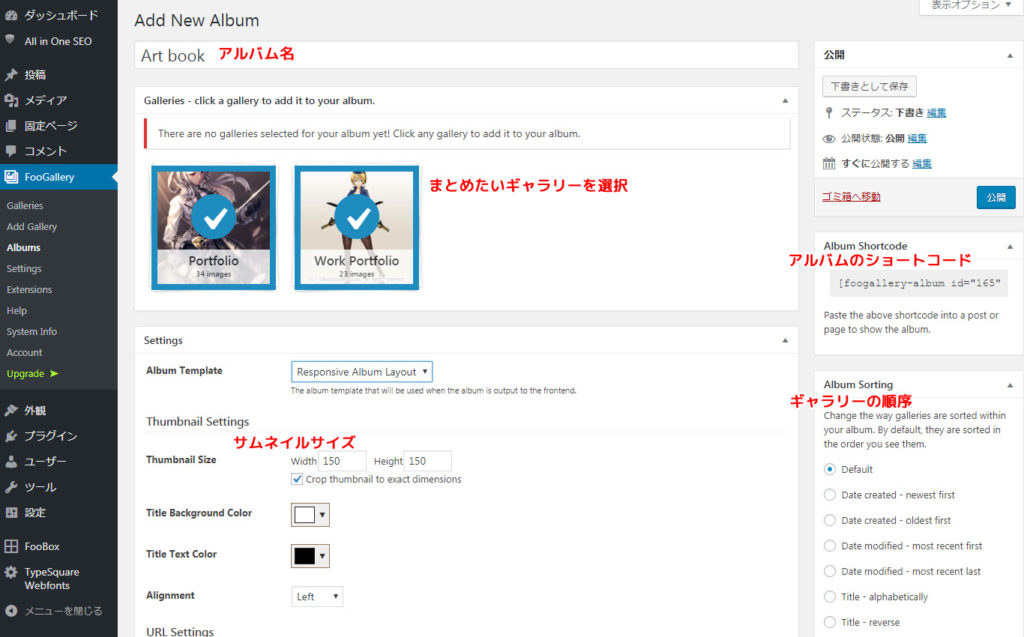
Add New Albumでアルバムを作成します。
ギャラリー作成と同様に、アルバムのタイトルと追加したいギャラリーを選択します。
右に表示されているコードか、Add New Album一覧で該当のアルバムのショートコードを使います。
画像の量が多かったり、カテゴリ別にまとめたいときに便利です。無料で使えます。
イラストや写真以外にも使える
同人的な使い方で言えば、新刊のサンプルをFooGalleryでつくってブログの記事に載せる。WEB漫画を載せる。
など。工夫次第では色々活用できそうです。
ギャラリーの生成が楽なだけではなく、管理がしやすいのがこのプラグインの利点です。
イラストのお仕事募集しています!

普段ソーシャルゲームなどのイラストを描いているフリーのイラストレーターです。美少女系キャラクターやちびキャラを描くのが得意です。
企業からはもちろん、個人クライアントからのご依頼も受け付けているので何かあればご相談ください!